| Home | All Classes | Main Classes | Annotated | Grouped Classes | Functions |
The TQt layout system provides a simple and powerful way of specifying the layout of child widgets.
By specifying the logical layout once, you get the following benefits:
TQt's layout classes were designed for hand-written C++ code, so they're easy to understand and use.
The disadvantage of hand-written layout code is that it isn't very convenient when you're experimenting with the design of a form and you have to go through the compile, link and run cycle for each change. Our solution is TQt Designer, a GUI visual design tool which makes it fast and easy to experiment with layouts and which generates the C++ layout code for you.
The easiest way to give your widgets a good layout is to use the layout widgets: TQHBox, TQVBox and TQGrid. A layout widget automatically lays out its child widgets in the order they are constructed. To create more complex layouts, you can nest layout widgets inside each other. (Note that TQWidget does not have a layout by default, you must add one if you want to lay out widgets inside a TQWidget.)



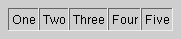
The grid shown above can be produced by the following code:
TQGrid *mainGrid = new TQGrid( 2 ); // a 2 x n grid
new TQLabel( "One", mainGrid );
new TQLabel( "Two", mainGrid );
new TQLabel( "Three", mainGrid );
new TQLabel( "Four", mainGrid );
new TQLabel( "Five", mainGrid );
You can adjust the layout to some extent by calling TQWidget::setMinimumSize() or TQWidget::setFixedSize() on the child widgets.
When you add widgets to a layout the layout process works as follows:
Widgets are normally created without any stretch factor set. When they are laid out in a layout the widgets are given a share of space in accordance with their TQWidget::sizePolicy() or their minimum size hint whichever is the greater. Stretch factors are used to change how much space widgets are given in proportion to one another.
If we have three widgets laid out using a TQHBox with no stretch factors set we will get a layout like this:

If we apply stretch factors to each widget, they will be laid out in proportion (but never less than their minimum size hint), e.g.

If you need more control over the layout, use a TQLayout subclass. The layout classes included in TQt are TQGridLayout and TQBoxLayout. (TQHBoxLayout and TQVBoxLayout are trivial subclasses of TQBoxLayout, that are simpler to use and make the code easier to read.)
When you use a layout, you must insert each child both into its parent widget (done in the constructor) and into its layout (typically done with a function called addWidget()). This way, you can give layout parameters for each widget, specifying properties like alignment, stretch, and placement.
The following code makes a grid like the one above, with a couple of improvements:
TQWidget *main = new TQWidget;
// make a 1x1 grid; it will auto-expand
TQGridLayout *grid = new TQGridLayout( main, 1, 1 );
// add the first four widgets with (row, column) addressing
grid->addWidget( new TQLabel( "One", main ), 0, 0 );
grid->addWidget( new TQLabel( "Two", main ), 0, 1 );
grid->addWidget( new TQLabel( "Three", main ), 1, 0 );
grid->addWidget( new TQLabel( "Four", main ), 1, 1 );
// add the last widget on row 2, spanning from column 0 to
// column 1, and center aligned
grid->addMultiCellWidget( new TQLabel( "Five", main ), 2, 2, 0, 1,
TQt::AlignCenter );
// let the ratio between the widths of columns 0 and 1 be 2:3
grid->setColStretch( 0, 2 );
grid->setColStretch( 1, 3 );
You can insert layouts inside a layout by giving the parent layout as a parameter in the constructor.
TQWidget *main = new TQWidget;
TQLineEdit *field = new TQLineEdit( main );
TQPushButton *ok = new TQPushButton( "OK", main );
TQPushButton *cancel = new TQPushButton( "Cancel", main );
TQLabel *label = new TQLabel( "Write once, compile everywhere.", main );
// a layout on a widget
TQVBoxLayout *vbox = new TQVBoxLayout( main );
vbox->addWidget( label );
vbox->addWidget( field );
// a layout inside a layout
TQHBoxLayout *buttons = new TQHBoxLayout( vbox );
buttons->addWidget( ok );
buttons->addWidget( cancel );
If you are not satisfied with the default placement, you can create
the layout without a parent and then insert it with addLayout().
The inner layout then becomes a child of the layout it is inserted
into.
If the built-in layout classes are not sufficient, you can define your own. You must make a subclass of TQLayout that handles resizing and size calculations, as well as a subclass of TQGLayoutIterator to iterate over your layout class.
See the Custom Layout page for an in-depth description.
When you make your own widget class, you should also communicate its layout properties. If the widget has a TQLayout, this is already taken care of. If the widget does not have any child widgets, or uses manual layout, you should reimplement the following TQWidget member functions:
Call TQWidget::updateGeometry() whenever the size hint, minimum size hint or size policy changes. This will cause a layout recalculation. Multiple calls to updateGeometry() will only cause one recalculation.
If the preferred height of your widget depends on its actual width (e.g. a label with automatic word-breaking), set the hasHeightForWidth() flag in sizePolicy(), and reimplement TQWidget::heightForWidth().
Even if you implement heightForWidth(), it is still necessary to provide a good sizeHint(). The sizeHint() provides the preferred width of the widget, and it is used by TQLayout subclasses that do not support heightForWidth() (both TQGridLayout and TQBoxLayout support it).
For further guidance when implementing these functions, see their implementations in existing TQt classes that have similar layout retquirements to your new widget.
If you are making a one-of-a-kind special layout, you can also make a custom widget as described above. Reimplement TQWidget::resizeEvent() to calculate the retquired distribution of sizes and call setGeometry() on each child.
The widget will get an event with type LayoutHint when the layout needs to be recalculated. Reimplement TQWidget::event() to be notified of LayoutHint events.
The use of rich text in a label widget can introduce some problems to the layout of its parent widget. Problems occur due to the way rich text is handled by TQt's layout managers when the label is word wrapped. In certain cases the parent layout is put into TQLayout::FreeResize mode, meaning that it will not adapt the layout of its contents to fit inside small sized windows, or even prevent the user from making the window too small to be usable. This can be overcome by subclassing the problematic widgets, and implementing suitable sizeHint() and minimumSizeHint() functions.
| Copyright © 2007 Trolltech | Trademarks | TQt 3.3.8
|