| Home | All Classes | Main Classes | Annotated | Grouped Classes | Functions |

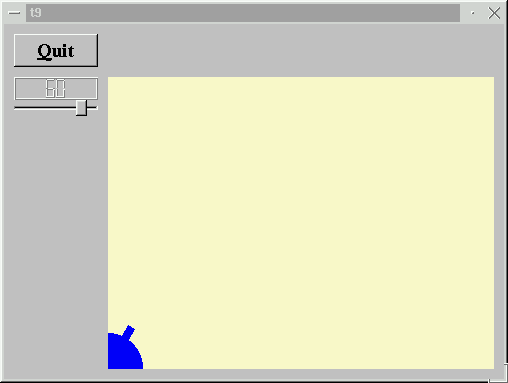
In this example we become graphic by drawing a cute little blue cannon. Only cannon.cpp differs from the previous chapter.
void CannonField::paintEvent( TQPaintEvent * )
{
TQPainter p( this );
We'll now start to use TQPainter in earnest. We create a painter that operates on this widget.
p.setBrush( blue );
When TQPainter fills a rectangle, a circle, or whatever, it fills the shape using its brush. Here we set it to use a blue brush. (We could also use a pattern.)
p.setPen( NoPen );
And the edges of what TQPainter draws are drawn using the pen. Here we set it to NoPen, meaning that there will be no special edge when we draw something; the blue brush will go all the way to the edges of the things we draw.
p.translate( 0, rect().bottom() );
The TQPainter::translate() function translates the coordinate system of the TQPainter; i.e., it moves it by an offset. Here we set the (0, 0) point to the bottom-left corner of the widget. The x and y directions remain unchanged, i.e., all the y coordinates inside the widget are now negative (see The Coordinate System for more information about TQt's coordinate system).
p.drawPie( TQRect(-35, -35, 70, 70), 0, 90*16 );
The drawPie() function draws a pie shape inside the specified rectangle using a start angle and an arc length. The angles are specified in 1/16th of a degree. Zero degrees is at the 3 o'clock position. The drawing direction is counter-clockwise. Here we draw a quarter of a circle in the bottom-left corner of the widget. The pie is filled with blue and has no outline.
p.rotate( -ang );
The TQPainter::rotate() function rotates the coordinate system of the TQPainter around the origin. The rotation argument is a float given in degrees (not given in 1/16th of a degree as above) and clockwise. Here we rotate the coordinate system ang degrees counter-clockwise.
p.drawRect( TQRect(33, -4, 15, 8) );
The TQPainter::drawRect() function draws the specified rectangle. Here we draw the barrel of the cannon.
It can often be difficult to envision the resulting drawing when the coordinate system has been transformed (translated, rotated, scaled, or sheared) as above.
In this case the coordinate system is first translated and then rotated. If the rectangle TQRect(33, -4, 15, 8) had been drawn in the translated coordinate system, it would have looked like this:

Note that the rectangle is clipped by the border of the CannonField widget. When we rotate the coordinate system, for instance 60 degrees, the rectangle will be rotated around (0, 0), which is the bottom-left corner because we have translated the coordinate system. The result looks like this:

We're done, except that we haven't explained why Windows didn't dither this time.
int main( int argc, char **argv )
{
TQApplication::setColorSpec( TQApplication::CustomColor );
TQApplication a( argc, argv );
We tell TQt that we want a different color-allocation strategy for this program. There is no single correct color-allocation strategy. Because this program uses an unusual yellow but not many colors, CustomColor is best. There are several other allocation strategies; you can read about them in the TQApplication::setColorSpec() documentation.
Mostly you can ignore this, since the default is good. Occasionally some applications with unusual color use look bad; changing the allocation strategy often helps then.
When the slider is operated the angle of the drawn cannon changes accordingly.
The Q on the Quit button is now underlined, and Alt+Q does what you think it does. If you do not know why, you didn't do the exercises in Chapter 8.
You may notice that the cannon flickers annoyingly, especially on a slow machine. We'll fix this in the next chapter.
(See Compiling for how to create a makefile and build the application.)
Set a different pen instead of NoPen. Set a patterned brush.
Try "Q&uit" or "Qu&it" as button text instead of "&Quit". What happens?
You're now ready for Chapter 10.
[Previous tutorial] [Next tutorial] [Main tutorial page]
| Copyright © 2007 Trolltech | Trademarks | TQt 3.3.8
|