TQGridLayout Class Reference
The TQGridLayout class lays out widgets in a grid.
More...
#include <ntqlayout.h>
Inherits TQLayout.
List of all member functions.
Public Members
- TQGridLayout ( TQWidget * parent, int nRows = 1, int nCols = 1, int margin = 0, int space = -1, const char * name = 0 )
- TQGridLayout ( int nRows = 1, int nCols = 1, int spacing = -1, const char * name = 0 )
- TQGridLayout ( TQLayout * parentLayout, int nRows = 1, int nCols = 1, int spacing = -1, const char * name = 0 )
- ~TQGridLayout ()
- virtual TQSize sizeHint () const
- virtual TQSize minimumSize () const
- virtual TQSize maximumSize () const
- virtual void setRowStretch ( int row, int stretch )
- virtual void setColStretch ( int col, int stretch )
- int rowStretch ( int row ) const
- int colStretch ( int col ) const
- void setRowSpacing ( int row, int minSize )
- void setColSpacing ( int col, int minSize )
- int rowSpacing ( int row ) const
- int colSpacing ( int col ) const
- int numRows () const
- int numCols () const
- TQRect cellGeometry ( int row, int col ) const
- virtual bool hasHeightForWidth () const
- virtual int heightForWidth ( int w ) const
- virtual TQSizePolicy::ExpandData expanding () const
- virtual void invalidate ()
- virtual void addItem ( TQLayoutItem * item )
- void addItem ( TQLayoutItem * item, int row, int col )
- void addMultiCell ( TQLayoutItem * item, int fromRow, int toRow, int fromCol, int toCol, int alignment = 0 )
- void addWidget ( TQWidget * w, int row, int col, int alignment = 0 )
- void addMultiCellWidget ( TQWidget * w, int fromRow, int toRow, int fromCol, int toCol, int alignment = 0 )
- void addLayout ( TQLayout * layout, int row, int col )
- void addMultiCellLayout ( TQLayout * layout, int fromRow, int toRow, int fromCol, int toCol, int alignment = 0 )
- void addRowSpacing ( int row, int minsize ) (obsolete)
- void addColSpacing ( int col, int minsize ) (obsolete)
- void expand ( int nRows, int nCols )
- enum Corner { TopLeft, TopRight, BottomLeft, BottomRight }
- void setOrigin ( Corner c )
- Corner origin () const
- virtual void setGeometry ( const TQRect & r )
Protected Members
- bool findWidget ( TQWidget * w, int * row, int * col )
- void add ( TQLayoutItem * item, int row, int col )
Detailed Description
The TQGridLayout class lays out widgets in a grid.
TQGridLayout takes the space made available to it (by its parent
layout or by the mainWidget()), divides it up into rows and
columns, and puts each widget it manages into the correct cell.
Columns and rows behave identically; we will discuss columns, but
there are equivalent functions for rows.
Each column has a minimum width and a stretch factor. The minimum
width is the greatest of that set using addColSpacing() and the
minimum width of each widget in that column. The stretch factor is
set using setColStretch() and determines how much of the available
space the column will get over and above its necessary minimum.
Normally, each managed widget or layout is put into a cell of its
own using addWidget(), addLayout() or by the auto-add facility. It is also
possible for a widget to occupy multiple cells using
addMultiCellWidget(). If you do this, TQGridLayout will guess how
to distribute the size over the columns/rows (based on the stretch
factors).
To remove a widget from a layout, call remove(). Calling
TQWidget::hide() on a widget also effectively removes the widget
from the layout until TQWidget::show() is called.
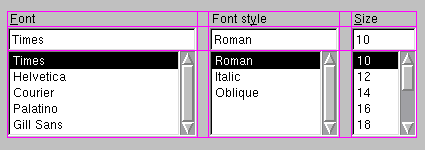
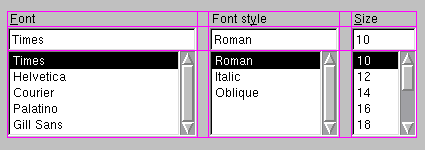
This illustration shows a fragment of a dialog with a five-column,
three-row grid (the grid is shown overlaid in magenta):

Columns 0, 2 and 4 in this dialog fragment are made up of a
TQLabel, a TQLineEdit, and a TQListBox. Columns 1 and 3 are
placeholders made with addColSpacing(). Row 0 consists of three
TQLabel objects, row 1 of three TQLineEdit objects and row 2 of
three TQListBox objects. We used placeholder columns (1 and 3) to
get the right amount of space between the columns.
Note that the columns and rows are not equally wide or tall. If
you want two columns to have the same width, you must set their
minimum widths and stretch factors to be the same yourself. You do
this using addColSpacing() and setColStretch().
If the TQGridLayout is not the top-level layout (i.e. does not
manage all of the widget's area and children), you must add it to
its parent layout when you create it, but before you do anything
with it. The normal way to add a layout is by calling
parentLayout->addLayout().
Once you have added your layout you can start putting widgets and
other layouts into the cells of your grid layout using
addWidget(), addLayout() and addMultiCellWidget().
TQGridLayout also includes two margin widths: the border and the
spacing. The border is the width of the reserved space along each
of the TQGridLayout's four sides. The spacing is the width of the
automatically allocated spacing between neighboring boxes.
Both the border and the spacing are parameters of the constructor
and default to 0.
See also TQGrid, Layout Overview, Widget Appearance and Style, and Layout Management.
Member Type Documentation
TQGridLayout::Corner
This enum identifies which corner is the origin (0, 0) of the
layout.
- TQGridLayout::TopLeft - the top-left corner
- TQGridLayout::TopRight - the top-right corner
- TQGridLayout::BottomLeft - the bottom-left corner
- TQGridLayout::BottomRight - the bottom-right corner
Member Function Documentation
TQGridLayout::TQGridLayout ( TQWidget * parent, int nRows = 1, int nCols = 1, int margin = 0, int space = -1, const char * name = 0 )
Constructs a new TQGridLayout with nRows rows, nCols columns
and parent widget, parent. parent may not be 0. The grid
layout is called name.
margin is the number of pixels between the edge of the widget
and its managed children. space is the default number of pixels
between cells. If space is -1, the value of margin is used.
TQGridLayout::TQGridLayout ( int nRows = 1, int nCols = 1, int spacing = -1, const char * name = 0 )
Constructs a new grid with nRows rows and nCols columns. If
spacing is -1, this TQGridLayout inherits its parent's
spacing(); otherwise spacing is used. The grid layout is called
name.
You must insert this grid into another layout. You can insert
widgets and layouts into this layout at any time, but laying out
will not be performed before this is inserted into another layout.
TQGridLayout::TQGridLayout ( TQLayout * parentLayout, int nRows = 1, int nCols = 1, int spacing = -1, const char * name = 0 )
Constructs a new grid that is placed inside parentLayout with
nRows rows and nCols columns. If spacing is -1, this
TQGridLayout inherits its parent's spacing(); otherwise spacing
is used. The grid layout is called name.
This grid is placed according to parentLayout's default
placement rules.
TQGridLayout::~TQGridLayout ()
Destroys the grid layout. Geometry management is terminated if
this is a top-level grid.
The layout's widgets aren't destroyed.
void TQGridLayout::add ( TQLayoutItem * item, int row, int col ) [protected]
Adds item at position row, col. The layout takes
ownership of the item.
void TQGridLayout::addColSpacing ( int col, int minsize )
This function is obsolete. It is provided to keep old source working. We strongly advise against using it in new code.
Sets the minimum width of column col to minsize pixels.
Use setColSpacing() instead.
void TQGridLayout::addItem ( TQLayoutItem * item, int row, int col )
Adds item at position row, col. The layout takes
ownership of the item.
void TQGridLayout::addItem ( TQLayoutItem * item ) [virtual]
This is an overloaded member function, provided for convenience. It behaves essentially like the above function.
Adds item to the next free position of this layout.
Reimplemented from TQLayout.
void TQGridLayout::addLayout ( TQLayout * layout, int row, int col )
Places the layout at position (row, col) in the grid. The
top-left position is (0, 0).
layout becomes a child of the grid layout.
When a layout is constructed with another layout as its parent,
you don't need to call addLayout(); the child layout is
automatically added to the parent layout as it is constructed.
See also addMultiCellLayout().
Examples: listbox/listbox.cpp, progressbar/progressbar.cpp, t10/main.cpp, and t13/gamebrd.cpp.
void TQGridLayout::addMultiCell ( TQLayoutItem * item, int fromRow, int toRow, int fromCol, int toCol, int alignment = 0 )
Adds the item to the cell grid, spanning multiple rows/columns.
The cell will span from fromRow, fromCol to toRow, toCol. Alignment is specified by alignment, which is a bitwise
OR of TQt::AlignmentFlags values. The default alignment is 0,
which means that the widget fills the entire cell.
void TQGridLayout::addMultiCellLayout ( TQLayout * layout, int fromRow, int toRow, int fromCol, int toCol, int alignment = 0 )
Adds the layout layout to the cell grid, spanning multiple
rows/columns. The cell will span from fromRow, fromCol to toRow, toCol.
Alignment is specified by alignment, which is a bitwise OR of
TQt::AlignmentFlags values. The default alignment is 0, which
means that the widget fills the entire cell.
A non-zero alignment indicates that the layout should not grow to
fill the available space but should be sized according to
sizeHint().
layout becomes a child of the grid layout.
See also addLayout().
void TQGridLayout::addMultiCellWidget ( TQWidget * w, int fromRow, int toRow, int fromCol, int toCol, int alignment = 0 )
Adds the widget w to the cell grid, spanning multiple
rows/columns. The cell will span from fromRow, fromCol to toRow, toCol.
Alignment is specified by alignment, which is a bitwise OR of
TQt::AlignmentFlags values. The default alignment is 0, which
means that the widget fills the entire cell.
A non-zero alignment indicates that the widget should not grow to
fill the available space but should be sized according to
sizeHint().
See also addWidget().
Examples: cursor/cursor.cpp, layout/layout.cpp, and progressbar/progressbar.cpp.
void TQGridLayout::addRowSpacing ( int row, int minsize )
This function is obsolete. It is provided to keep old source working. We strongly advise against using it in new code.
Sets the minimum height of row row to minsize pixels.
Use setRowSpacing() instead.
void TQGridLayout::addWidget ( TQWidget * w, int row, int col, int alignment = 0 )
Adds the widget w to the cell grid at row, col. The
top-left position is (0, 0) by default.
Alignment is specified by alignment, which is a bitwise OR of
TQt::AlignmentFlags values. The default alignment is 0, which
means that the widget fills the entire cell.
- You should not call this if you have enabled the
auto-add facility of the layout.
- From TQt 3.0, the alignment parameter is interpreted more
aggressively than in previous versions of TQt. A non-default
alignment now indicates that the widget should not grow to fill
the available space, but should be sized according to sizeHint().
See also addMultiCellWidget().
Examples: addressbook/centralwidget.cpp, layout/layout.cpp, rot13/rot13.cpp, sql/overview/form1/main.cpp, sql/overview/form2/main.cpp, t14/gamebrd.cpp, and t8/main.cpp.
TQRect TQGridLayout::cellGeometry ( int row, int col ) const
Returns the geometry of the cell with row row and column col
in the grid. Returns an invalid rectangle if row or col is
outside the grid.
Warning: in the current version of TQt this function does not
return valid results until setGeometry() has been called, i.e.
after the mainWidget() is visible.
int TQGridLayout::colSpacing ( int col ) const
Returns the column spacing for column col.
See also setColSpacing().
int TQGridLayout::colStretch ( int col ) const
Returns the stretch factor for column col.
See also setColStretch().
void TQGridLayout::expand ( int nRows, int nCols )
Expands this grid so that it will have nRows rows and nCols
columns. Will not shrink the grid. You should not need to call
this function because TQGridLayout expands automatically as new
items are inserted.
Returns whether this layout can make use of more space than
sizeHint(). A value of Vertical or Horizontal means that it wants
to grow in only one dimension, whereas BothDirections means that
it wants to grow in both dimensions.
Reimplemented from TQLayout.
bool TQGridLayout::findWidget ( TQWidget * w, int * row, int * col ) [protected]
Searches for widget w in this layout (not including child
layouts). If w is found, it sets <em>row</em> and <em>col</em> to
the row and column and returns TRUE; otherwise returns FALSE.
Note: if a widget spans multiple rows/columns, the top-left cell
is returned.
bool TQGridLayout::hasHeightForWidth () const [virtual]
Returns TRUE if this layout's preferred height depends on its
width; otherwise returns FALSE.
Reimplemented from TQLayoutItem.
int TQGridLayout::heightForWidth ( int w ) const [virtual]
Returns the layout's preferred height when it is w pixels wide.
Reimplemented from TQLayoutItem.
void TQGridLayout::invalidate () [virtual]
Resets cached information.
Reimplemented from TQLayout.
TQSize TQGridLayout::maximumSize () const [virtual]
Returns the maximum size needed by this grid.
Reimplemented from TQLayout.
TQSize TQGridLayout::minimumSize () const [virtual]
Returns the minimum size needed by this grid.
Reimplemented from TQLayout.
int TQGridLayout::numCols () const
Returns the number of columns in this grid.
int TQGridLayout::numRows () const
Returns the number of rows in this grid.
Corner TQGridLayout::origin () const
Returns the corner that's used for the grid's origin, i.e. for
position (0, 0).
int TQGridLayout::rowSpacing ( int row ) const
Returns the row spacing for row row.
See also setRowSpacing().
int TQGridLayout::rowStretch ( int row ) const
Returns the stretch factor for row row.
See also setRowStretch().
void TQGridLayout::setColSpacing ( int col, int minSize )
Sets the minimum width of column col to minSize pixels.
See also colSpacing() and setRowSpacing().
void TQGridLayout::setColStretch ( int col, int stretch ) [virtual]
Sets the stretch factor of column col to stretch. The first
column is number 0.
The stretch factor is relative to the other columns in this grid.
Columns with a higher stretch factor take more of the available
space.
The default stretch factor is 0. If the stretch factor is 0 and no
other column in this table can grow at all, the column may still
grow.
See also colStretch(), addColSpacing(), and setRowStretch().
Examples: layout/layout.cpp, t14/gamebrd.cpp, and t8/main.cpp.
void TQGridLayout::setGeometry ( const TQRect & r ) [virtual]
Resizes managed widgets within the rectangle r.
Reimplemented from TQLayout.
void TQGridLayout::setOrigin ( Corner c )
Sets the grid's origin corner, i.e. position (0, 0), to c.
void TQGridLayout::setRowSpacing ( int row, int minSize )
Sets the minimum height of row row to minSize pixels.
See also rowSpacing() and setColSpacing().
void TQGridLayout::setRowStretch ( int row, int stretch ) [virtual]
Sets the stretch factor of row row to stretch. The first row
is number 0.
The stretch factor is relative to the other rows in this grid.
Rows with a higher stretch factor take more of the available
space.
The default stretch factor is 0. If the stretch factor is 0 and no
other row in this table can grow at all, the row may still grow.
See also rowStretch(), setRowSpacing(), and setColStretch().
Examples: addressbook/centralwidget.cpp and qutlook/centralwidget.cpp.
TQSize TQGridLayout::sizeHint () const [virtual]
Returns the preferred size of this grid.
Reimplemented from TQLayoutItem.
This file is part of the TQt toolkit.
Copyright © 1995-2007
Trolltech. All Rights Reserved.